The ability to integrate customized content on exhibition pages plays a crucial role in showcasing the unique flair of each art exhibition online. This support article provides you with a guide to integrating customized content on your exhibition pages using WordPress and the Elementor page builder.
Embedding a video or 3D views
- Log in to the WordPress account: Log in to your WordPress admin area.
- Navigate to the exhibition detail page: Select the page of the exhibition on which you want to embed the video.
- Open Elementor: Go to “Edit Exhibition” in the menu bar at the top and select “Edit with Elementor” in the window that then opens. You can now start editing the desired exhibition page.
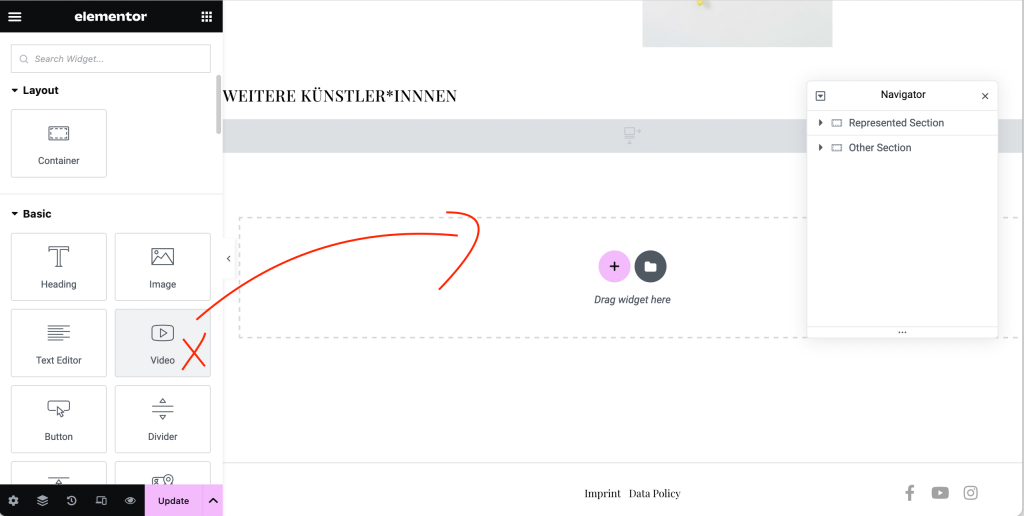
- Add video widget: Drag the video widget from the Elementor library to the desired position on the page.

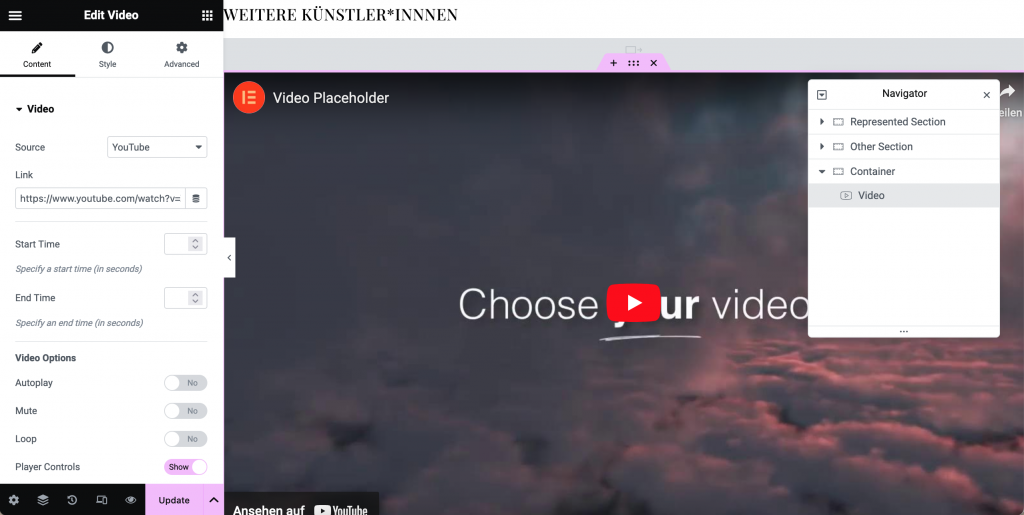
5. Insert video URL: Insert the URL of the video. This can be a URL from platforms such as YouTube or Vimeo.
6. Adjust settings: If required, adjust the settings of the video widget, e.g. the size or autoplay options.
7. Save and publish: After you have inserted and customized the video, save the page and publish it.

Adding more Elementor widgets
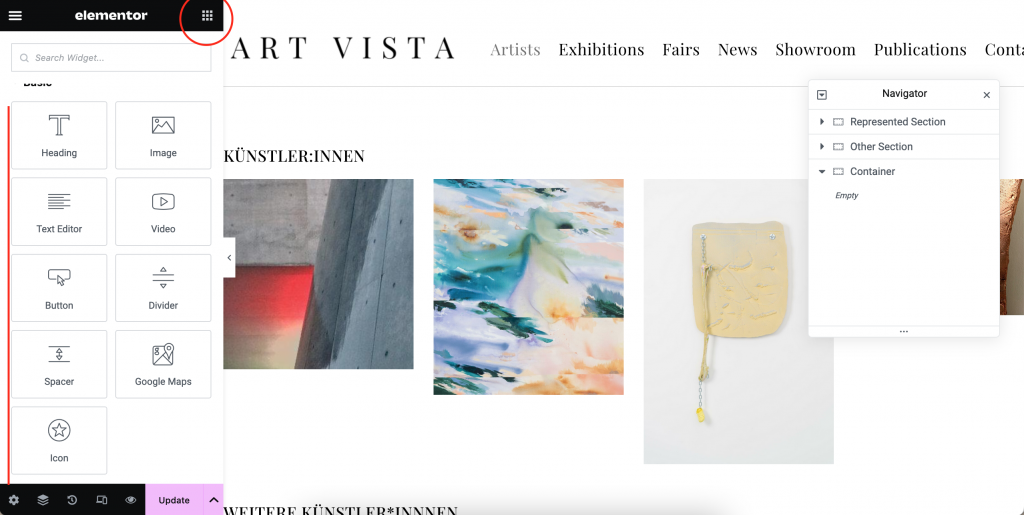
Adding more Elementor widgets follows the same intuitive pattern. Elementor offers a wide range of widgets that you can insert in a similar way. Examples of these are:
- Texts: Insert the text editor widget to provide supplementary texts, quotations or references, for example
- Image galleries: Drag the image gallery widget to showcase stunning photo collections.
- Buttons: Add buttons to provide clear calls to action or links to other pages.
- Embed codes for 3D tours and similar: Insert the “HTML” widget and copy the embed code provided by the provider into it. The content may not be displayed in the Elementor preview, so save your content and check the correct embedding on the website!
- Contact forms: Easily add contact forms to encourage interaction with visitors.

Conclusion
Conclusion
Integrating customized content on exhibition pages with WordPress and Elementor allows you to express the uniqueness of each art exhibition online. Use Elementor’s wide range of widgets and customization options to display works, artist profiles and event details in the best possible way. This guide is designed to help you create an engaging and unique online experience for your art exhibitions.
Related Posts
- Add Social Icons to Footer in Elementor
Add social links to your Footer Adding social icons to the footer of your website with Elementor is a simple…
- Add Showrooms to a 'Showroom Portfolio'
When you create a new 'Showroom Portfolio', all published Showrooms are automatically used for it. If you want to limit…
- Add artworks to your website
If you've added new artworks in ARTBUTLER NEXT and wish to publish them on your website, follow these simple steps:…
