Die Möglichkeit, individuelle Inhalte auf Ausstellungsseiten zu integrieren, spielt eine entscheidende Rolle dabei, das einzigartige Flair jeder Kunstausstellung online zu präsentieren. Hier zeigen wir Ihnen am Beispiel eines Videos, wie Sie für eine einzelne Ausstellung individuelle Inhalte ergänzen. Das Vorgehen ist für andere Inhalte identisch, sie wählen lediglich ein anderes Widget:
Einbetten eines Videos (oder anderer Elemente wie 3D Ansichten)
- Einloggen in den WordPress Account: Melden Sie sich in Ihrem WordPress-Admin-Bereich an.
- Navigieren Sie zur Ausstellungs-Detailseite: Wählen Sie die Seite der Ausstellung aus, für die Sie das Video einbetten möchten.
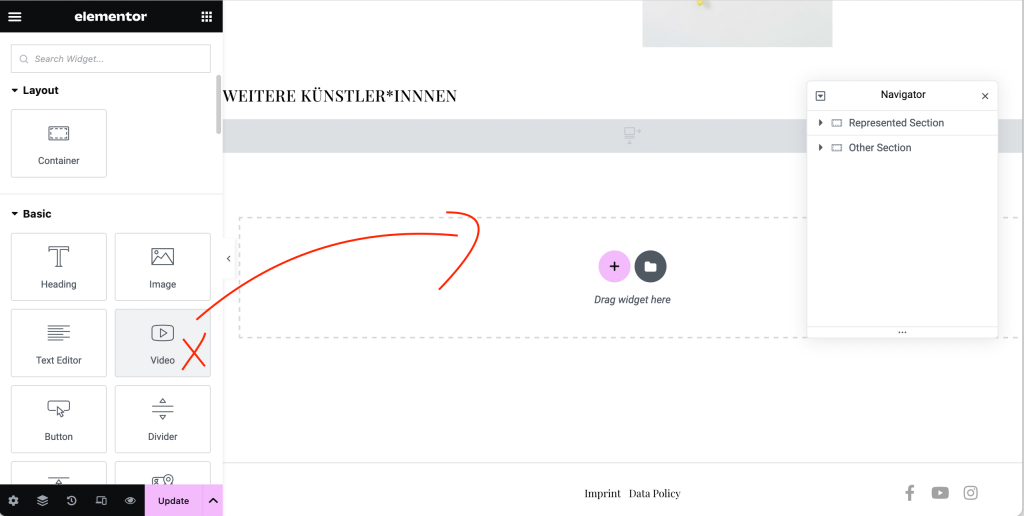
- Elementor öffnen: Gehen Sie dazu oben in der Menüleiste auf „Edit Exhibition“ (nicht das Edit with Elementor Menü daneben) und wählen Sie im sich dann öffnenden Fenster „Edit with Elementor“. Jetzt kann die Bearbeitung der gewünschten Ausstellungs-Seite losgehen. Sie sehen eine gestrichelte Box, an dieser Stelle können Sie nun beliebige Inhalte einfügen, die anderen Inhalte werden wie gewohnt darüber und darunter angezeigt.
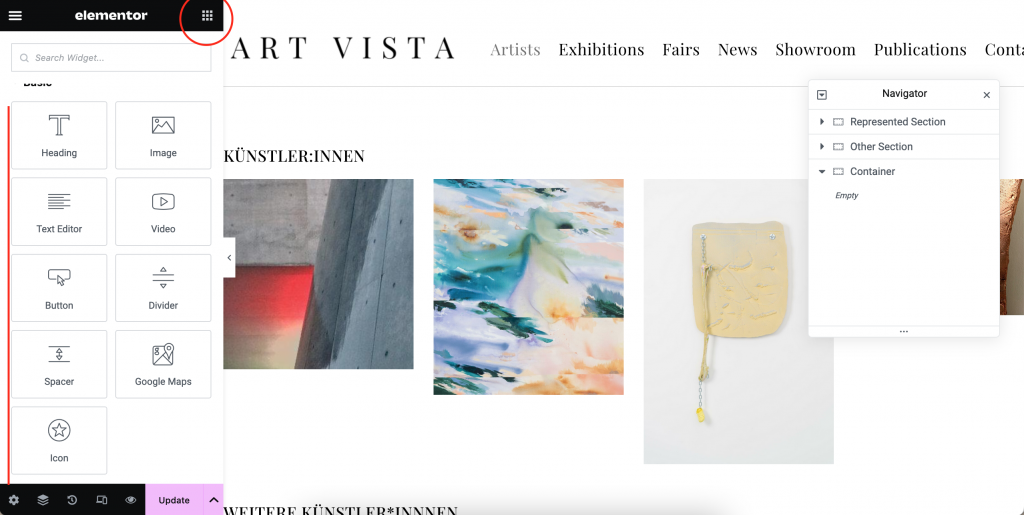
- Video-Widget hinzufügen: Ziehen Sie das Video-Widget aus der Elementor-Bibliothek in die gestrichelte Box auf der Seite. An dieser Stelle der Seite werden individuelle Inhalte auf Ihrer Website immer angezeigt, sofern vorhanden.

5. Video-URL einfügen: Fügen Sie die URL des Videos ein. Dies kann eine URL von Plattformen wie YouTube oder Vimeo sein.
6. Einstellungen anpassen: Passen Sie bei Bedarf die Einstellungen des Video-Widgets an, z. B. die Größe oder Autoplay-Optionen.
7. Speichern und Veröffentlichen: Nachdem Sie das Video eingefügt und angepasst haben, speichern Sie die Seite und veröffentlichen Sie sie.
Weitere oder andere Inhalte (Elementor Widgets) einfügen
Das Hinzufügen weiterer oder anderer Inhalte folgt dem gleichen intuitiven Muster. Elementor bietet eine breite Palette von Widgets, die Sie auf ähnliche Weise einfügen können. Beispiele hierfür sind:
- Texte: Fügen Sie das Text-Editor-Widget ein, um beispielsweise ergänzende Texte, Zitate oder Verweise bereitzustellen
- Bildergalerien: Ziehen Sie das Bildergalerie-Widget, um beeindruckende Fotokollektionen zu präsentieren.
- Buttons: Fügen Sie Buttons hinzu, um klare Handlungsaufrufe oder Verlinkungen zu anderen Seiten bereitzustellen.
- Einbettungscodes für 3D Rundgänge und ähnliches: Fügen Sie das „HTML“-Widget ein und kopieren Sie dort den vom Anbieter bereitgestellten Einbettungscode hinein. Eventuell wird der Inhalt nicht in der Elementor Vorschau angezeigt, speichern Sie daher Ihre Inhhalte und prüfen Sie die korrekte Einbettung auf der Website!
- Kontaktformulare: Fügen Sie mühelos Kontaktformulare hinzu, um die Interaktion mit Besucher*innen zu fördern.

Fazit
Die Integration individueller Inhalte auf Ausstellungsseiten mit WordPress und Elementor ermöglicht es Ihnen, die Einzigartigkeit jeder Kunstausstellung online zum Ausdruck zu bringen. Nutzen Sie die vielfältigen Widgets und Anpassungsoptionen von Elementor, um Werke, Künstlerprofile und Veranstaltungsdetails optimal darzustellen. Dieser Leitfaden soll Ihnen dabei helfen, ein ansprechendes und einzigartiges Online-Erlebnis für Ihre Kunstausstellungen zu schaffen.
Passende Beiträge
- Individuelle Website-Inhalte für Künstler*innen mit Wordpress-Elementor einfügen
So fügen Sie individuelle Website-Inhalte hinzu Die Möglichkeit, individuelle Website-Inhalte für Künstler*innen einzufügen, trägt entscheidend dazu bei, die Einzigartigkeit und…
- Bildershow auf der Homepage mit Elementor in WordPress erstellen
Eine Bildershow auf der Homepage Ihrer Website kann diese attraktiver und ansprechender für Ihre Besucher gestalten. Einloggen in Wordpress-Website Greifen…
- Undo website changes in WordPress Elementor and avoid mistakes
How to undo website changes Using WordPress with the Elementor page builder offers immense design freedom, but there is also…
