Die Darstellung von aktuellen und zukünftigen Ausstellungen oder Ankündigungen auf der Startseite Ihrer Website ist entscheidend, um Besucher*innen über bevorstehende Veranstaltungen oder andere Neuigkeiten zu informieren. In dieser Schritt-für-Schritt-Anleitung erklären wir Ihnen, wie Sie entweder unsere vorgefertigten Loop Carousels für die automatische Anzeige von aktuellen und zukünftigen Ausstellungen verwenden oder ein „Slides“-Widget in Vollbild und Nicht-Vollbild für individuelle von Ihnen eingefügte Inhalte (nicht automatisch), einfügen können.
Tipp: Bevor Sie mit der Bearbeitung starten, stellen Sie sicher, dass dieses Element nicht eventuell schon auf Ihrer Homepage vorhanden ist z.B. als Kopfzeilen-Slider – damit Sie es nicht zweimal einfügen.
Automatische Ankündigung von aktuellen und zukünftigen Ausstellungen mit Loop Carousels
- Einloggen in den WordPress Account: Melden Sie sich in Ihrem WordPress-Admin-Bereich an.
- Navigieren Sie zur Startseite: Öffnen Sie die Startseite Ihrer Homepage.
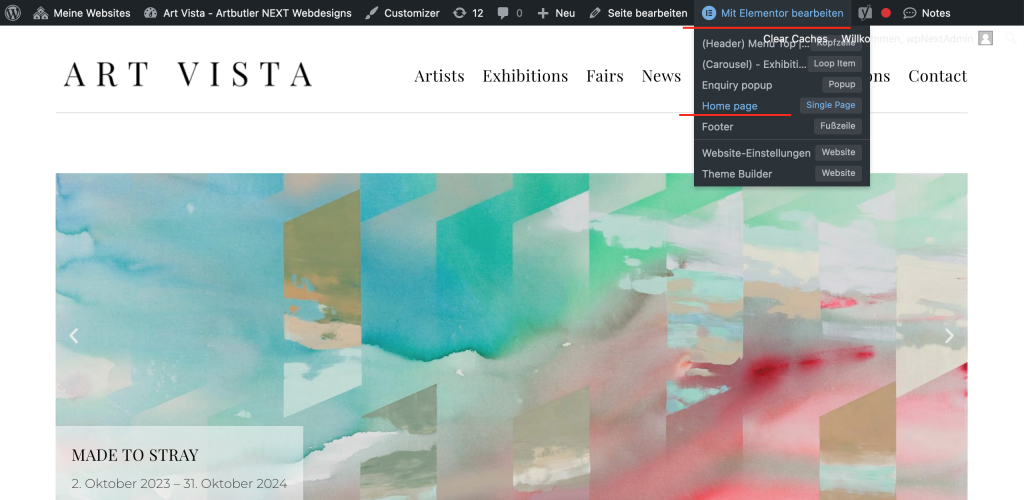
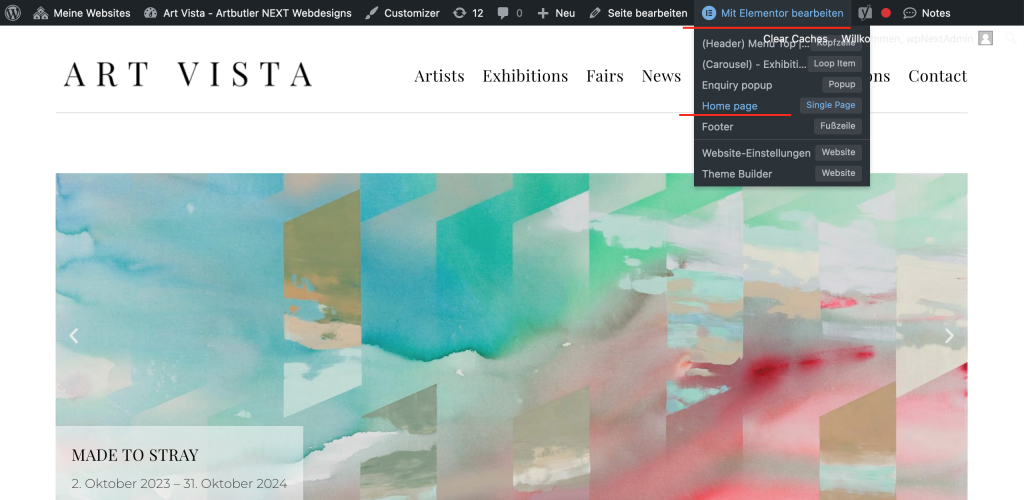
- Elementor öffnen: Gehen Sie mit dem Mauszeiger auf „Mit Elementor bearbeiten“ und es öffnet sich ein Menü – hier klicken Sie nun auf „Home page“. Jetzt kann die Bearbeitung Ihrer Startseite losgehen.

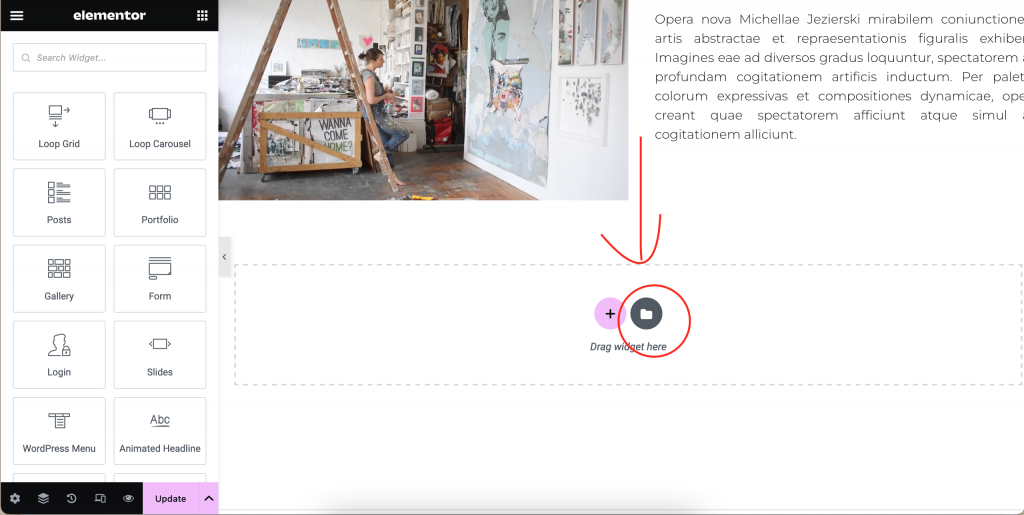
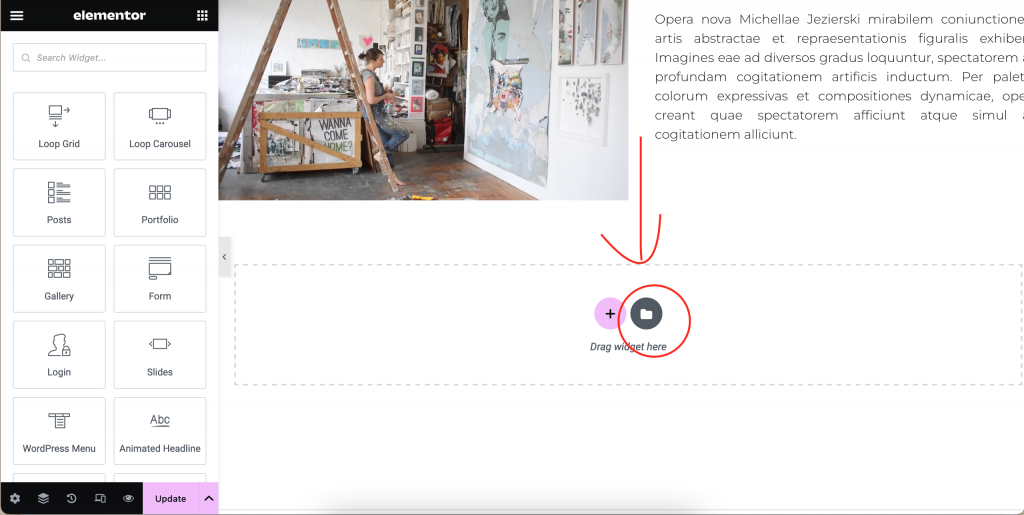
4. Scrollen Sie runter, an das Seitenende und klicken Sie im Elementor-Editor auf „Add Templates Symbol“ im gestrichelten Block.

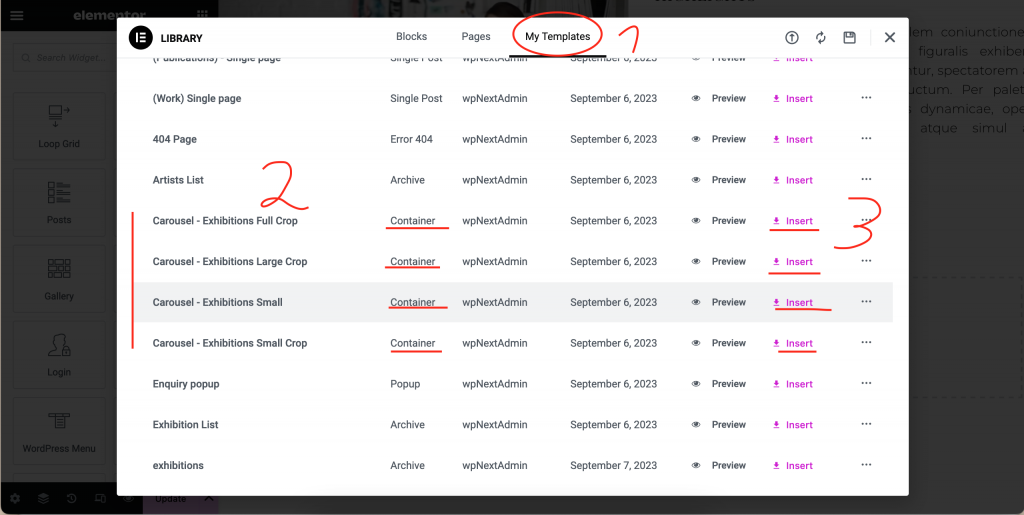
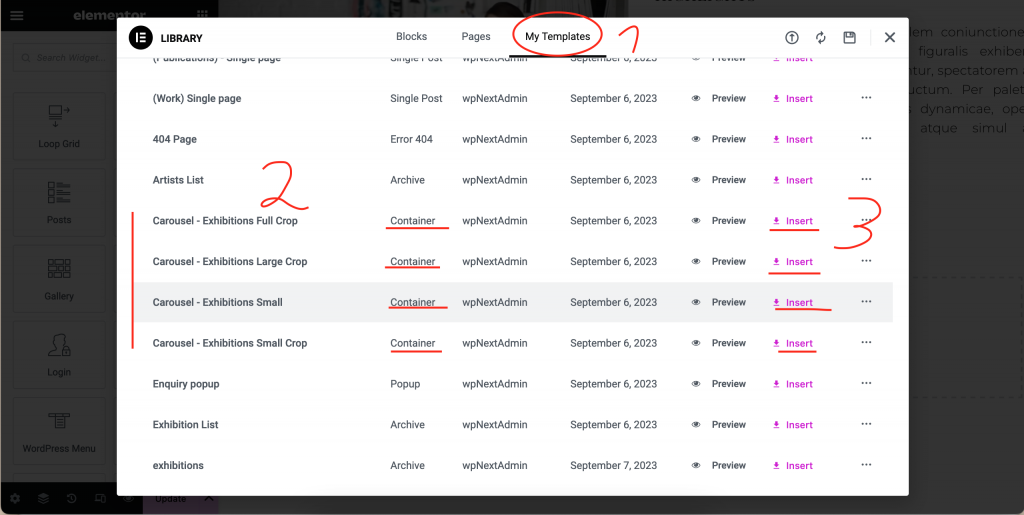
5. Navigieren Sie zu „My Templates“ (1.) und fügen Sie eines der Container-Templates mit dem Präfix „Carousel“ (2.) über „Insert“ ein (3.). Entscheide Sie je nach größe und Beschnitt, welches der vier Elemente Sie einsetzen wollen.

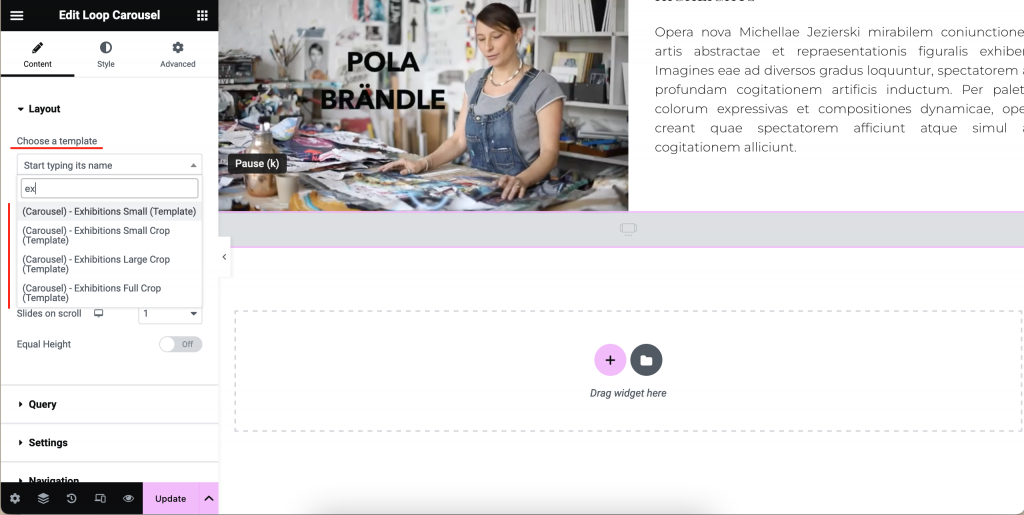
6. In dem eingefügten Block finden Sie ein Loop Carousel. Wählen Sie über „Choose a template“ das gleiche Template wie zuvor für den Container aus (z.B., „Exhibitions Small“).

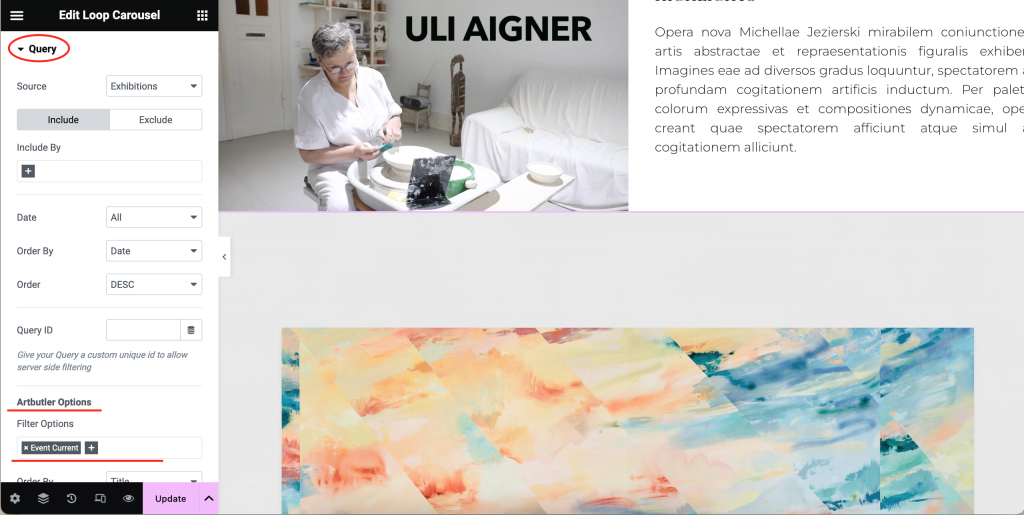
7. Unter „Query“ wählen Sie unter „Artbutler Options“ entweder „Event Current“ oder „Event Current + Upcoming“ und setzen „Order by“ auf „Event Start Date“.

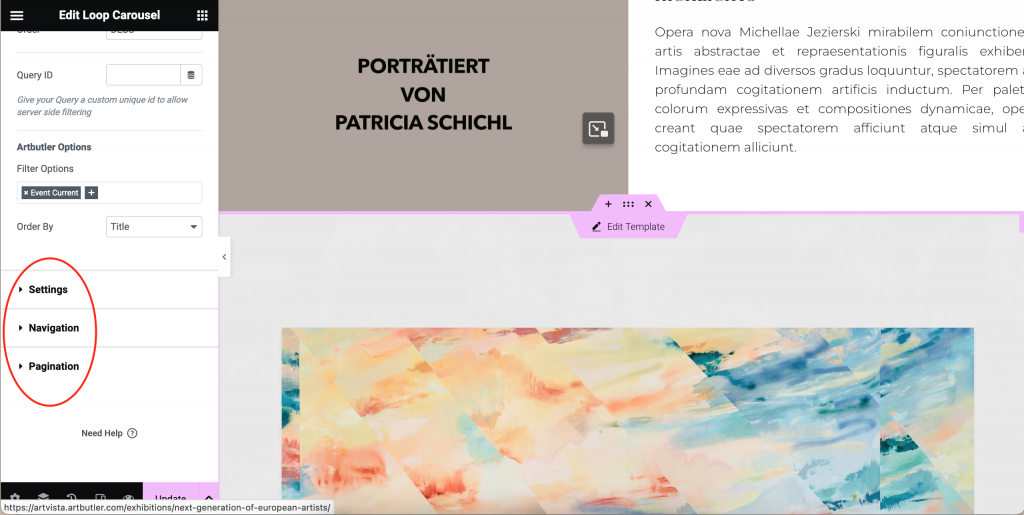
8. Nehmen Sie unter „Settings“, „Navigation“ und „Pagination“ die gewünschten Einstellungen bezüglich des Erscheinungsbildes und Verhaltens Ihres Carousl-Containers vor.

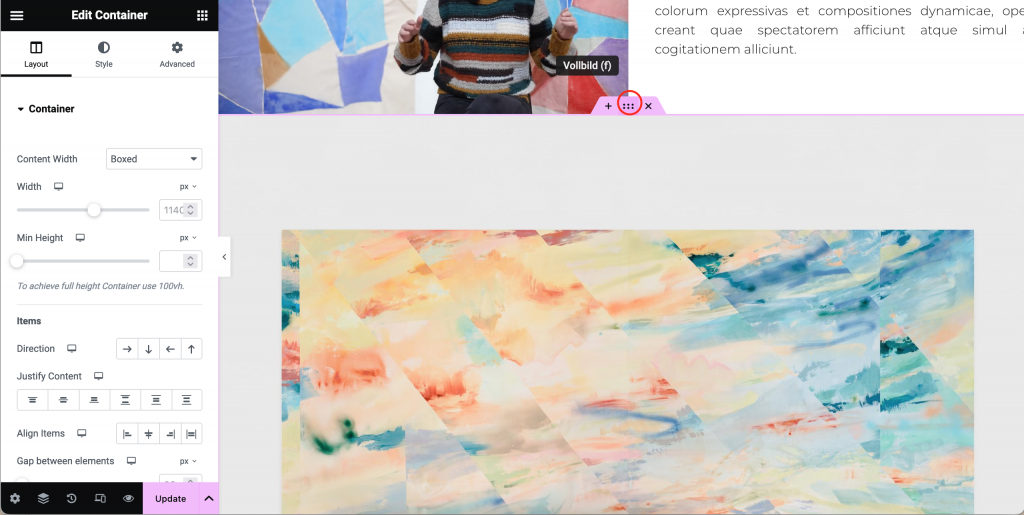
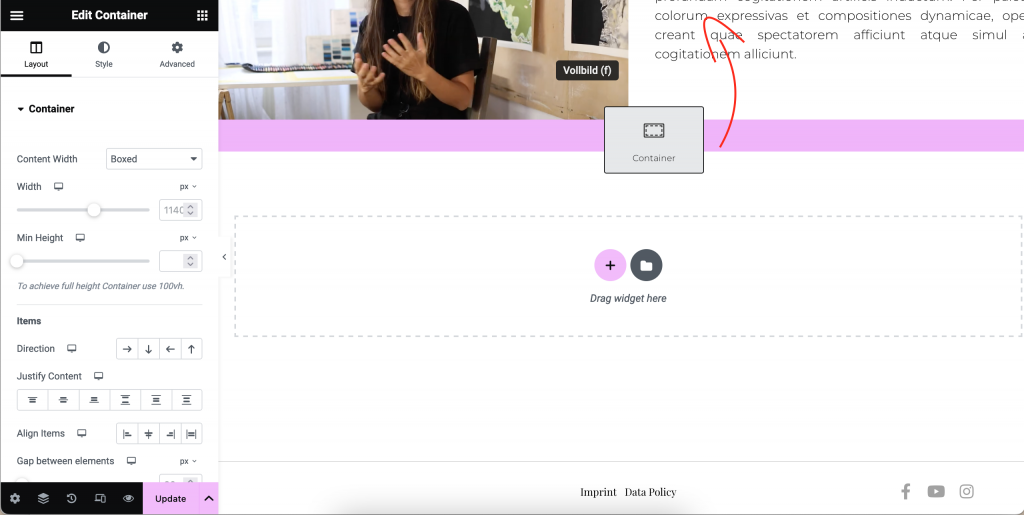
9. Schieben Sie nun das Container Widget nach oben, an den Anfang Ihrer Homepage, sofern das die gewünschte Stelle ist. Greifen Sie den Container dafür an dem mittleren Punkte-Symbol und ziehen Sie den Container an die gewünschte Position (s. die folgenden zwei Abb.).
Hinweis: Es könnte sein, dass das Layout Ihrer Seite kaputt geht wenn Sie das Loop Carousel bzw. den Container nicht ganz an den Anfang Ihrer Seite schieben. Sollte hier etwas kaputt gegangen sein, finden Sie hier eine Anleitung zum rückgängig machen.


10. Speichern und Veröffentlichen: Nachdem Sie die gewünschten Informationen eingefügt und angepasst haben, speichern Sie die Seite und veröffentlichen Sie sie. Fertig!
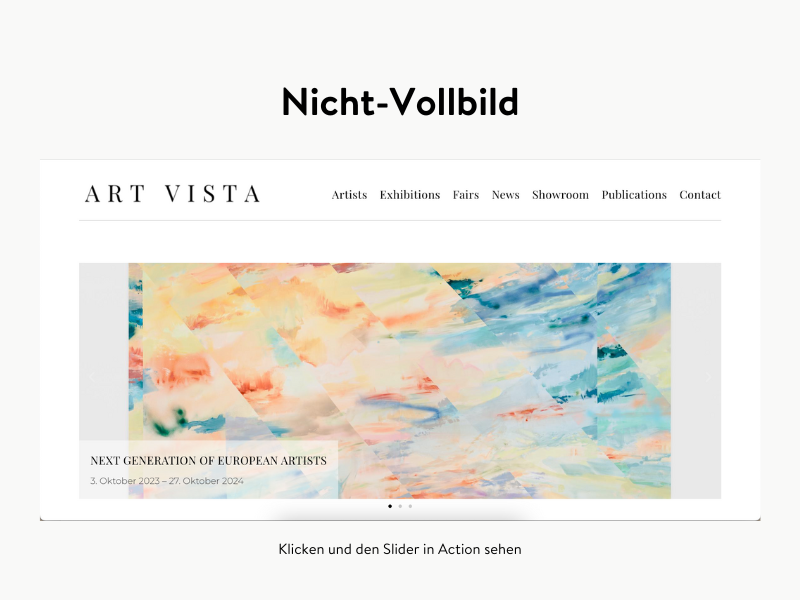
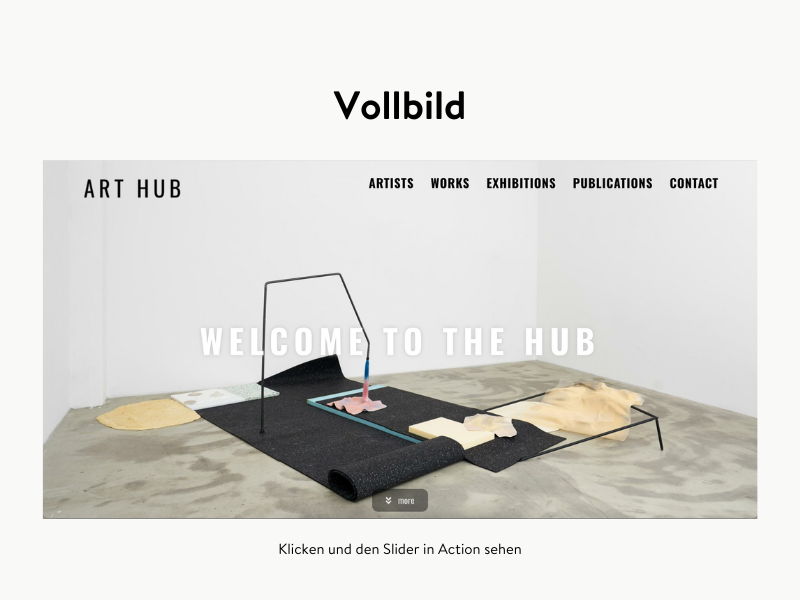
Slider in Vollbild / Nicht-Vollbild mit manuell konfigurierbaren Inhalten
Der Unterschied zwischen einem Vollbild- und einem Nicht-Vollbild-Slider in Elementor liegt in der Darstellungsgröße auf der Webseite. Bei einem Vollbild-Slider nimmt das Bild den gesamten sichtbaren Bildschirm ein und erzeugt so eine immersive visuelle Erfahrung. Im Gegensatz dazu wird ein Nicht-Vollbild-Slider in einem vordefinierten Bereich der Seite platziert, wodurch er in ein spezifisches Layout integriert werden kann. Die Wahl zwischen beiden hängt von den gestalterischen Präferenzen und den Anforderungen des Webdesigns ab, wobei jeder Stil eine einzigartige ästhetische Wirkung erzielen kann. Sehen Sie den optischen Vergleich, in den folgenden zwei Abbildungen:


So konfigurieren Sie Vollbild-Slider mit manuell Inhalten
- Einloggen in den WordPress Account: Melden Sie sich in Ihrem WordPress-Admin-Bereich an.
- Navigieren Sie zur Startseite: Öffnen Sie die Startseite Ihrer Homepage.
- Elementor öffnen: Gehen Sie mit dem Mauszeiger auf „Mit Elementor bearbeiten“ und es öffnet sich ein Menü – hier klicken Sie nun auf „Home page“. Jetzt kann die Bearbeitung Ihrer Startseite losgehen.

4. Scrollen Sie an runter, an das Seitenende und klicken Sie im Elementor-Editor auf „Add Templates“ im gestrichelten Block.

5. Navigieren Sie zu „My Templates“ (1.) und fügen Sie eines der Container-Templates mit dem Präfix „Carousel“ (2.) über „Insert“ ein (3.). Entscheide Sie je nach größe und Beschnitt, welches der vier Elemente Sie einsetzen wollen.

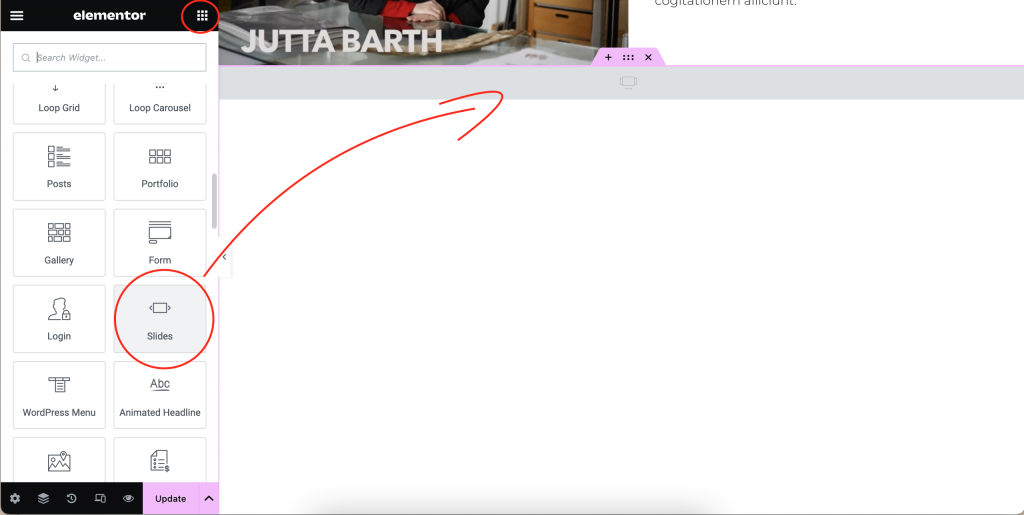
6. Jetzt fügen Sie ein „Slides“-Widget ein, indem Sie im Elementor-Editor auf die Kacheln rechts oben klicken, runter scrollen bis zum „Slides“-Widgets. Ziehen Sie „Slides“ nun in den Carousel-Container im rechten Bildbereich.

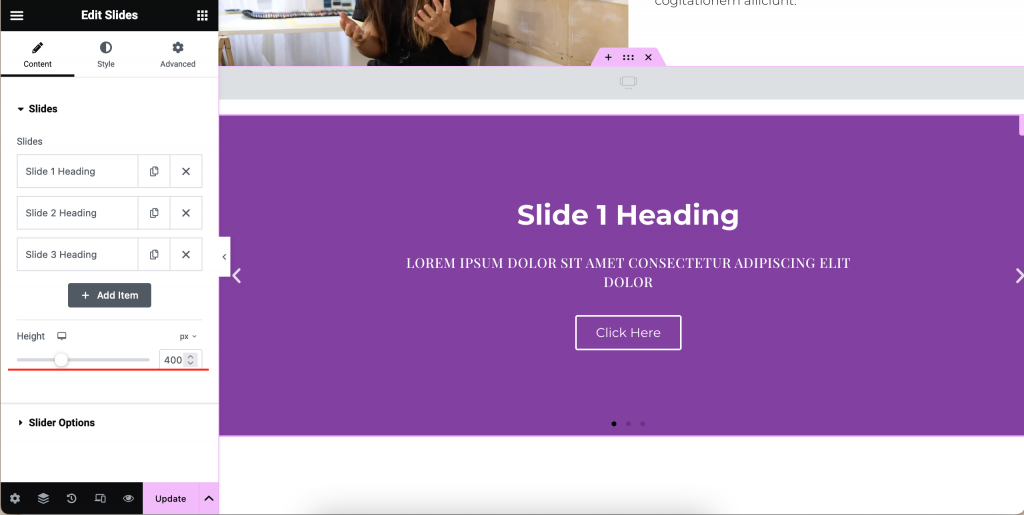
7. Konfigurieren Sie unter den Content-Einstellungen die Höhe auf 100.

8. Konfigurieren Sie das „Slides“-Widget, wie in https://elementor.com/help/slides-widget-pro/ beschrieben. Speichern, fertig!
So konfigurieren Sie Nicht-Vollbild-Slider mit manuell Inhalten
Die Schritte 1.- 3. sind identisch, wie im oberen Beispile beschrieben.
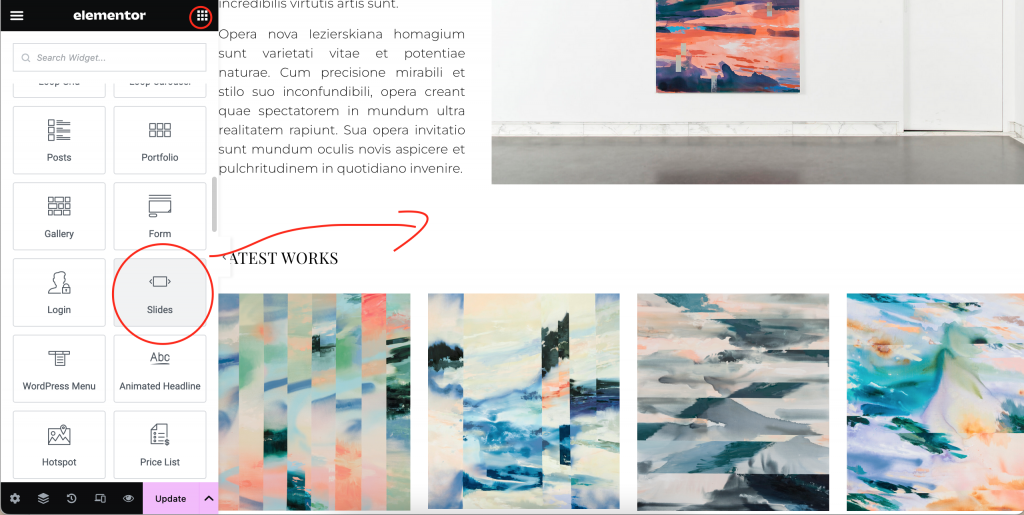
4. Für einen nicht Fullscreen-Slider fügen Sie nun direkt das „Slides“-Widget, an der gewünschten Stelle auf der Homepage ein.

5. Konfigurieren Sie das „Slides“-Widget, wie in https://elementor.com/help/slides-widget-pro/ beschrieben. Speichern, fertig!
Passende Beiträge
- Bildershow auf der Homepage mit Elementor in WordPress erstellen
Eine Bildershow auf der Homepage Ihrer Website kann diese attraktiver und ansprechender für Ihre Besucher gestalten. Einloggen in Wordpress-Website Greifen…
- Website-Änderungen in WordPress Elementor rückgängig machen und Fehler vermeiden
So machen Sie Website-Änderungen rückgängig Die Nutzung von Wordpress mit dem Elementor-Page-Builder bietet immense Gestaltungsfreiheit, aber es besteht auch manchmal…
- Individuelle Website-Inhalte auf Ausstellungsseiten mit WordPress-Elementor einfügen
Die Möglichkeit, individuelle Inhalte auf Ausstellungsseiten zu integrieren, spielt eine entscheidende Rolle dabei, das einzigartige Flair jeder Kunstausstellung online zu…
