So machen Sie Website-Änderungen rückgängig
Die Nutzung von WordPress mit dem Elementor-Page-Builder bietet immense Gestaltungsfreiheit, aber es besteht auch manchmal die Möglichkeit, dass ausversehen etwas schiefgeht. In diesem Support-Artikel erfahren Sie, wie Sie ungewollte Änderungen in Elementor rückgängig machen und wie Sie proaktiv verhindern können, dass etwas kaputtgeht.
Website-Änderungen in Elementor rückgängig machen
Manchmal kann es passieren, dass eine Änderung nicht das gewünschte Ergebnis liefert. Hier ist, wie Sie vorgehen, um unerwünschte Änderungen rückgängig zu machen:
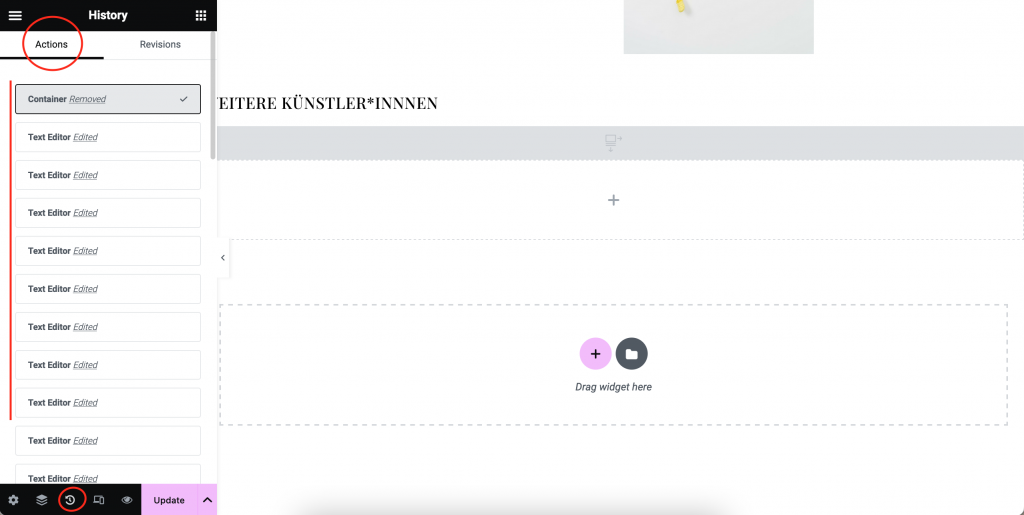
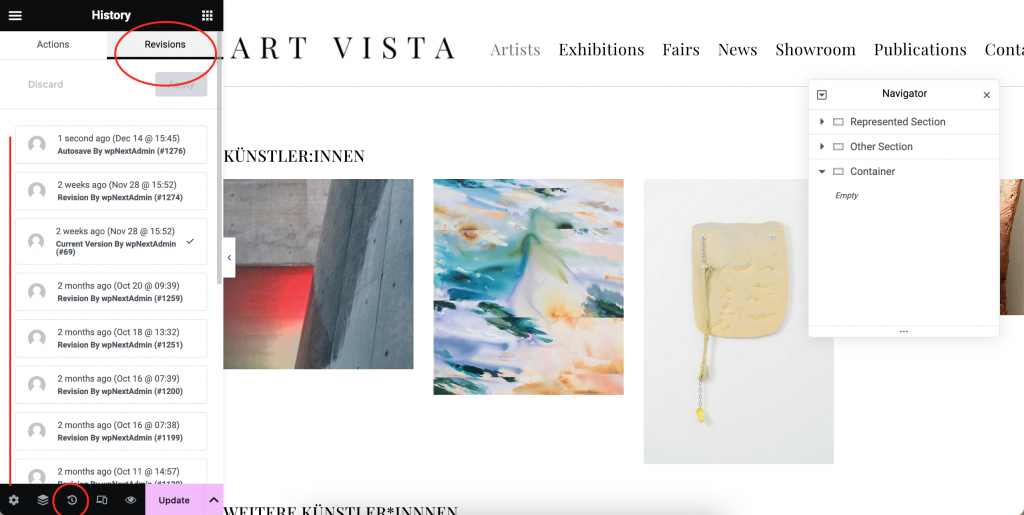
Elementor-Änderungshistorie:
Diese Funktion ermöglicht es Ihnen, alle vorgenommenen Änderungen im Elementor-Editor nachzuverfolgen. Falls Sie ungewollte Anpassungen vornehmen oder etwas versehentlich löschen, können Sie problemlos auf frühere Revisionen zurückgreifen. Navigieren Sie einfach zum „Revisions“-Tab in der Elementor-Bearbeitungsleiste, um die Änderungshistorie zu überprüfen.


Proaktive Maßnahmen zur Vermeidung von Fehlern
Verhindern ist oft besser als heilen. Hier sind einige proaktive Schritte, um Fehler zu minimieren:
Support-Artikel lesen: In unserem ARTBUTLER NEXT Supportbereich versorgen wir Sie mit allen wichtigen Themen rund um die Bearbeitung Ihrer Websiteelemente, die via ARTBUTLER NEXT vorgehsehen sind.
Alle weiterführenden Elementor-Elemente können im Elementor-Supportbereich entdeckt werden. Dort finden Sie umfassende Dokumentationen, die Ihnen helfen, ein tieferes Verständnis für die vielfältigen Funktionen zu entwickeln. Wir empfehlen Ihnen, die Dokumentation zu lesen, um die volle Bandbreite der Möglichkeiten von Elementor zu erkunden und optimal für Ihre Website zu nutzen.
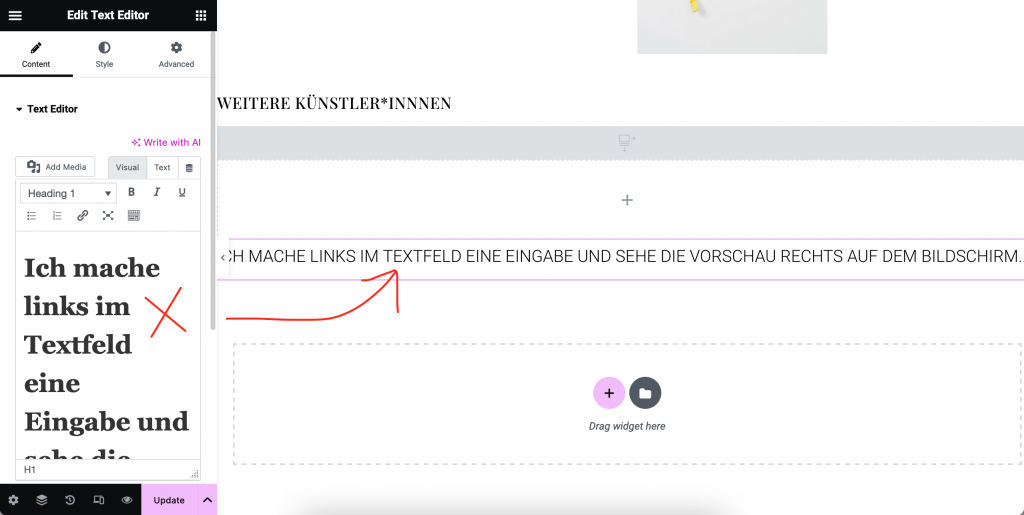
Vorschau verwenden: Elementor ermöglicht eine Vorschau für jede Bearbeitung. Nutzen Sie dies, um Änderungen zu visualisieren und speichern Sie erst, wenn Sie wirklich zufrieden damit sind.

Fazit
Website-Änderungen rückgängig zu machen und Fehler zu verhindern, erfordert eine Kombination aus proaktiven Maßnahmen und dem Wissen darüber, wie man im Falle von Problemen vorgeht. Elementor bietet mächtige Funktionen, die Sie effektiv nutzen können, um Ihre Website zu gestalten, und gleichzeitig gibt es Strategien, um potenzielle Stolperfallen zu vermeiden. Mit diesem Leitfaden können Sie selbstbewusster und sicherer Änderungen an Ihrer Website vornehmen.
Passende Beiträge
- Bildershow auf der Homepage mit Elementor in WordPress erstellen
Eine Bildershow auf der Homepage Ihrer Website kann diese attraktiver und ansprechender für Ihre Besucher gestalten. Einloggen in Wordpress-Website Greifen…
- Inserting individual website content for artists page with WordPress Elementor
How to add individual website content The ability to add customized website content for artists is key to showcasing the…
- Individuelle Website-Inhalte für Künstler*innen mit Wordpress-Elementor einfügen
So fügen Sie individuelle Website-Inhalte hinzu Die Möglichkeit, individuelle Website-Inhalte für Künstler*innen einzufügen, trägt entscheidend dazu bei, die Einzigartigkeit und…
