Website Slider anpassen
- In WordPress einloggen: Loggen Sie sich in WordPress ein, indem Sie an die URL Ihrer Website ein wp-admin/ anhängen: <meine-website.com>/wp-admin/
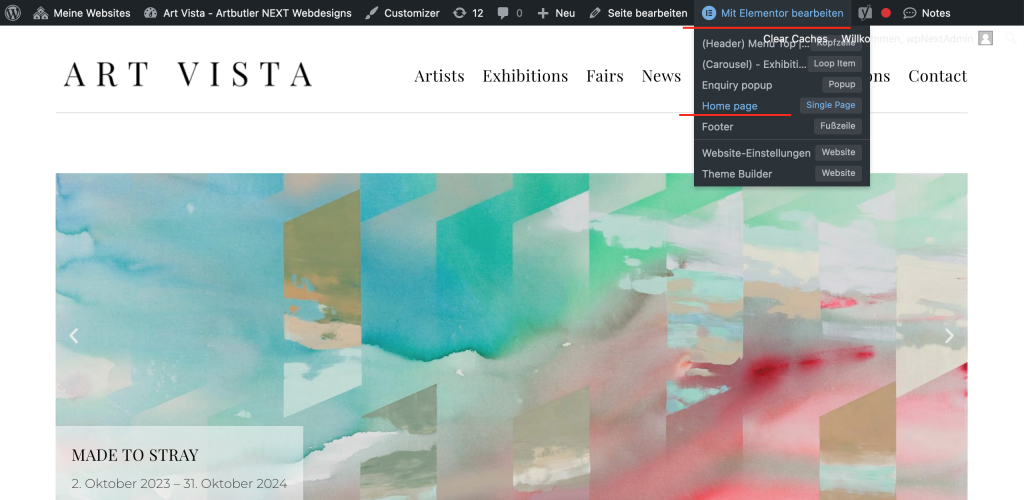
Geben Sie hier Ihre Zugangsdaten ein – nach erfolgreichem Login sehen Sie Ihre Website mit der Bearbeitungsleiste am oberen Rand. - Elementor-Editor öffnen: Navigieren Sie zur Startseite oder gehen Sie auf die Seite, wo sich die zu bearbeitenden Slides befinden. Klicken Sie dann oben im Menü “Edit with Elementor”. (in der Abb. sehen Sie das am Beispiel der Homepage)

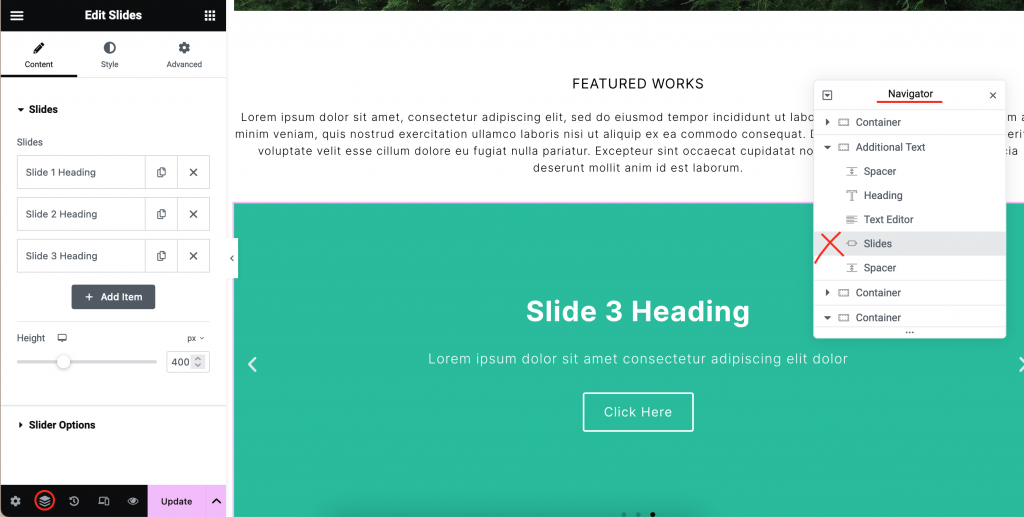
2. „Slides“-Widget zum Start der Bearbeitung anwählen: Suchen Sie nach dem „Slides“-Widget über den Navigator und klicken Sie es an. Die Bearbeitung kann nun losgehen und im linken Bildrand öffnet sich das entsprechende „Edit Slides“-Menü mit allen Bearbeitungsoptionen.

3. Inhalte bearbeiten, Texte und Medien ändern, Style anpassen: Sie sehen nun eine Vorschau aller Slides-Folien. Klicken Sie auf eine Slide um deren Inhalt zu bearbeiten.
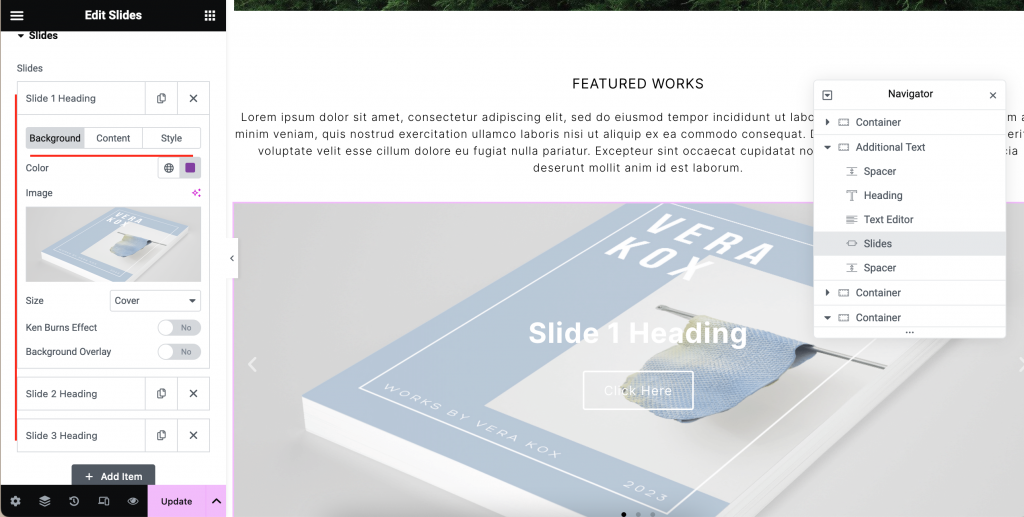
Background: Ändern Sie Hintergrundbild, indem Sie auf „das Bild klicken und eine neue Datei hochladen oder ein Bild aus der Medienbibliothek auswählen.
Content: Passen Sie den Text an und fügen Sie ggf einen Link ein, mit dem Ihr Slide verlinkt werden soll. Sie können einen beliebigen Link einfügen oder bspw. einen Ausstellungstitel eintippen und diesen dann aus dem erscheinenenden Dropdown auswählen, um damit zu verlinken.
Style: Unter den „Style“ können Sie Schriftarten, Farben und weitere visuelle Elemente anpassen für ein einzelnes Slide anpassen.

4. Speichern und Veröffentlichen: Klicken Sie auf „Aktualisieren“, um Ihre Änderungen zu speichern.
Diese einfachen Schritte ermöglichen es Ihnen, die Inhalte Ihrer Slides in Elementor nach Belieben anzupassen und so eine ansprechende und individuelle Präsentation zu schaffen. Bei weiteren Fragen stehen wir Ihnen gerne zur Verfügung.
Passende Beiträge
- Add Social Icons to Footer in Elementor
Add social links to your Footer Adding social icons to the footer of your website with Elementor is a simple…
- Social-Media-Icons zum Footer mit Elementor hinzufügen
Fügen Sie Social-Media-Links zu Ihrem Footer hinzu Die Integration von Social-Media-Icons in den Footer Ihrer Website mit Elementor ist ein…
- Undo website changes in WordPress Elementor and avoid mistakes
How to undo website changes Using WordPress with the Elementor page builder offers immense design freedom, but there is also…
