Designoptionen bearbeiten
Die Designeinstellungen für die Ausstellungen, Werke und Künstler*innen auf Ihrer Website sind entscheidend für ein ansprechendes und benutzerfreundliches Erlebnis. In diesem Artikel werden die verschiedenen Optionen, die Ihnen zur Verfügung stehen, detailliert erläutert.
1. Starten Sie die Bearbeitung eines gewünschten Abschnitts
- Loggen Sie sich in Ihren WordPress Account ein.
- Navigieren Sie zu der Seite, die Sie bearbeiten wollen.
- Klicken Sie auf „Edit with Eelementor“ und wählen Sie dann entweder „Artist List“, „Exhibition List“ oder „Works List“ -> es öffnet sich das Elementor Menü für die jeweilige Seite und die Bearbeitung, wie Sie im Folgenden erklärt wird, kann losgehen.
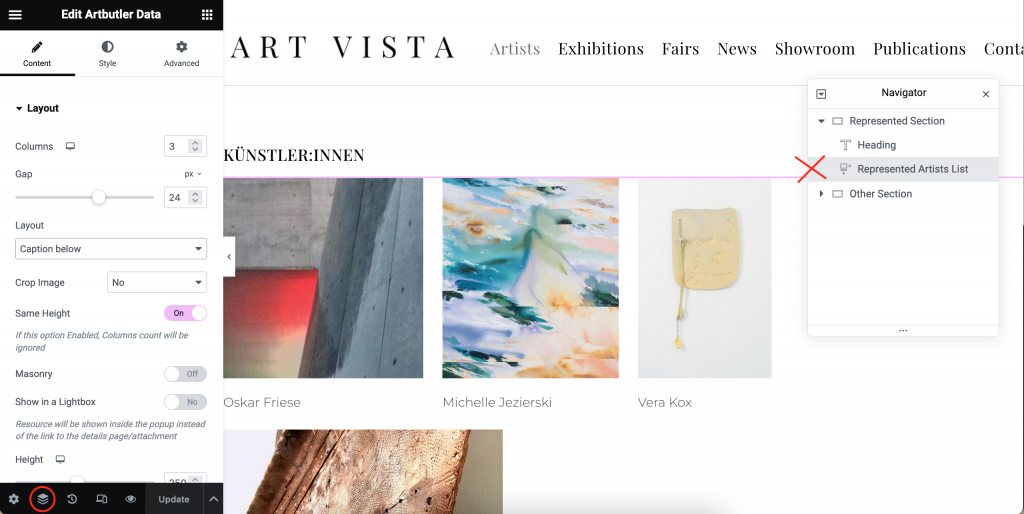
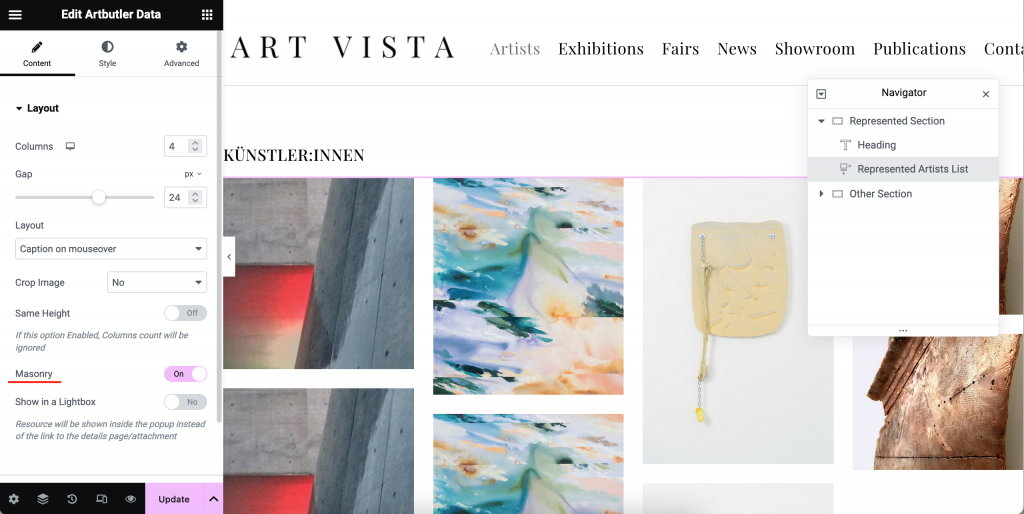
Tipp: Zur besseren Übersicht in welchem Abschnitt Sie sich gerade befinden und die Änderungen bearbeiten, klicken Sie unten links auf das zweite Icon „Navigator“ – somit öffnet sich ein kleines Menü indem Sie leichter den Abschnitt auswählen können, den Sie bearbeiten wollen. (s. Abb.)

2. So Bearbeiten Sie den gewünschten Abschnitt
In dem „Edit Artbutler Data“ -Bereich, stehen Ihnen nun eine Vielzahl von Designeinstellungsmöglichkeiten zur Auswahl, die wir im Folgenden für sie erläutern.

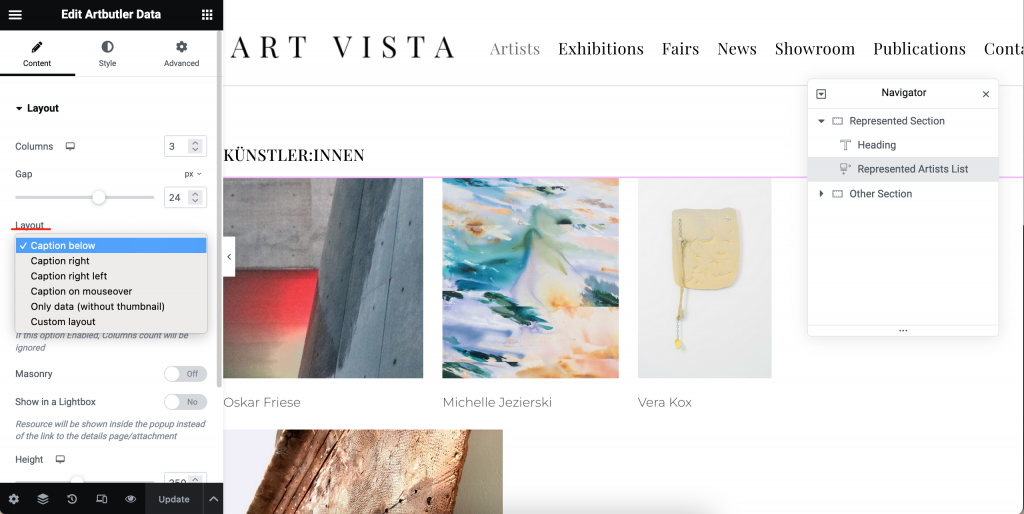
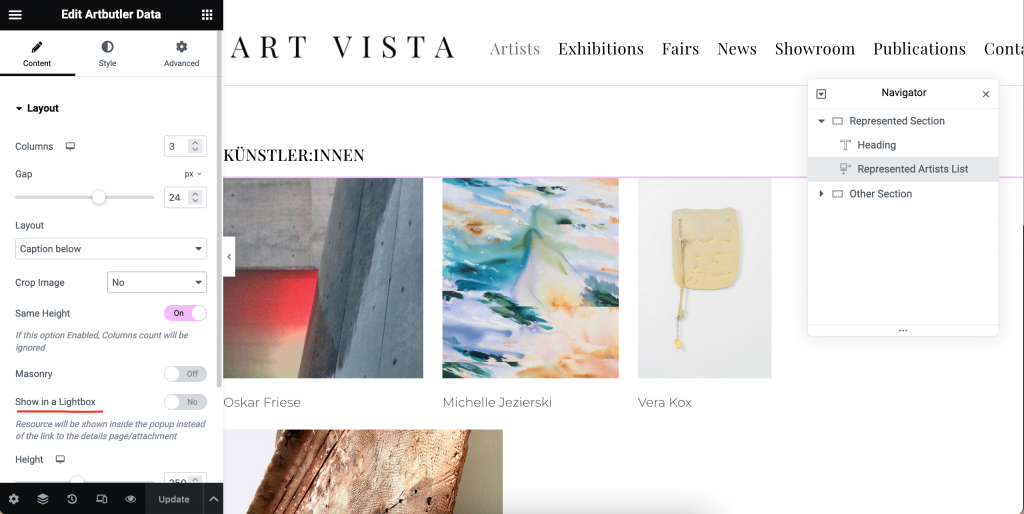
1. Caption Layout
Das „Caption Layout“ ermöglicht es Ihnen, die Position und den Stil der Bildunterschriften anzupassen. Sie können zwischen verschiedenen Layouts wählen, um den visuellen Fluss Ihrer Liste zu optimieren. Dies könnte beispielsweise neben oder unterhalb der Bilder platzierte Beschriftungen oder Overlays umfassen. Wählen Sie hier die Option, die Ihnen optisch am besten gefällt.

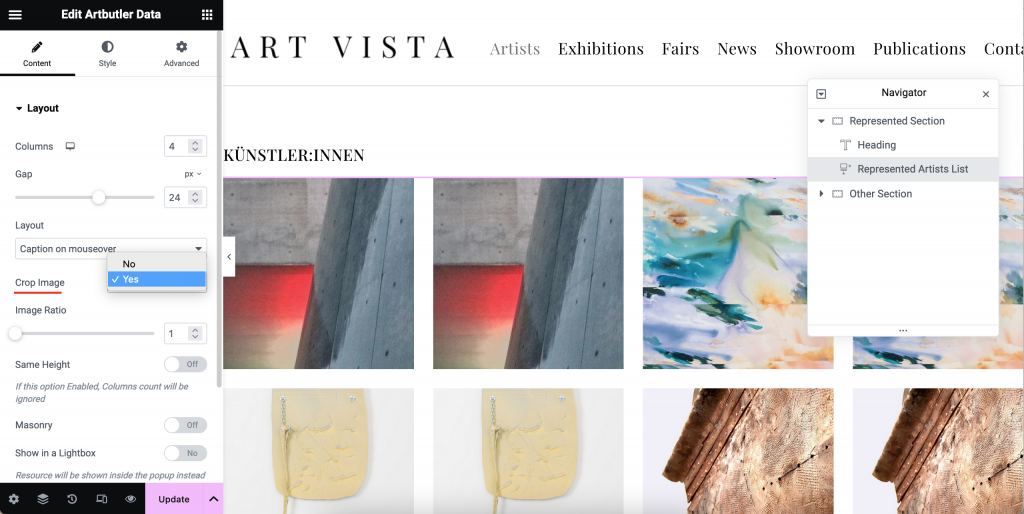
2. Cropped Images
Mit der Option „Cropped Images“ haben Sie die Möglichkeit, die Bilder so zu zuschneiden, dass sie in einem bestimmten quadratisch erscheinen. Dies ist besonders nützlich, um ein einheitliches Erscheinungsbild zu gewährleisten und visuelle Konsistenz in Ihrer Liste zu schaffen.

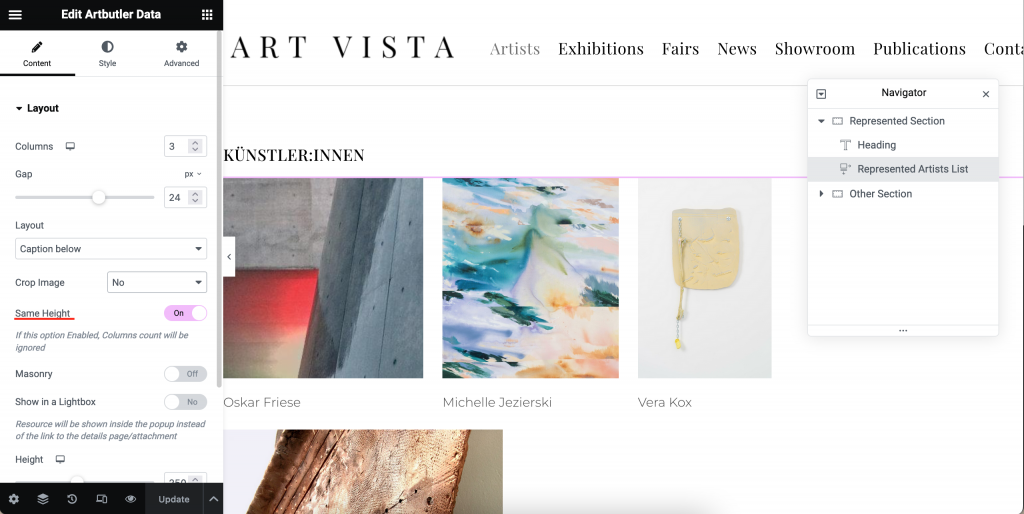
3. Same Height
Die Einstellung „Same Height“ sorgt dafür, dass alle Bilder in Ihrer Liste die gleiche Höhe haben. Dies ist ideal, wenn Sie sicherstellen möchten, dass Ihre Werke gleichmäßig präsentiert werden, unabhängig von ihrer individuellen Größe oder Proportionen.

4. Masonry
„Masonry“ ermöglicht eine dynamische Anordnung der Bilder, ohne feste Raster. Diese Option schafft einen modernen und flexiblen Look, der sich automatisch an die verschiedenen Größen und Formate Ihrer Ausstellungsstücke anpasst.

5. Show in a Lightbox
Durch die Aktivierung der „Show in a Lightbox“-Funktion können Besucher*innen Details eines Werkes betrachten und durch alle Werke aus der Liste blättern, ohne die Seite zu verlassen. Dies bietet eine verbesserte Benutzerfreundlichkeit und ein beeindruckendes visuelles Erlebnis.

6. Anpassbare Optionen
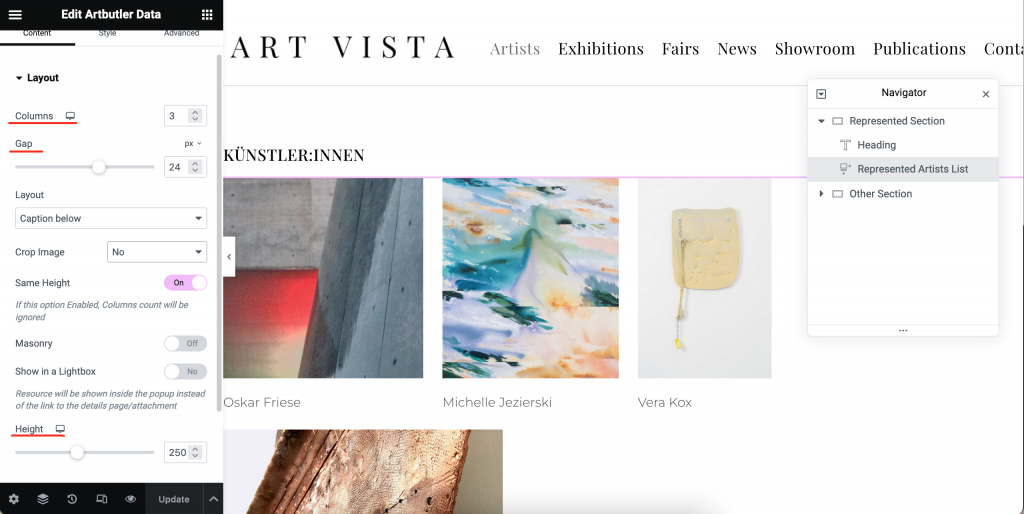
Zusätzlich zu den oben genannten Einstellungen stehen Ihnen verschiedene anpassbare Optionen zur Verfügung:
Number of Columns: Legen Sie die Anzahl der Spalten fest, die in Ihrer Ausstellungsliste angezeigt werden sollen. Dies beeinflusst die Anordnung und Struktur der Elemente.
Size of Gaps: Bestimmen Sie den Abstand zwischen den einzelnen Werken oder Ausstellungen. Die Einstellung der Lücken trägt dazu bei, ein ausgewogenes und ästhetisches Gesamtbild zu schaffen.
Images Height: Passen Sie die Höhe der Bilder an, um ein harmonisches Gesamtbild zu gewährleisten. Dies bezieht sich auf die aktivierte Option „Same Height“, wie sie in Punkt 3. beschrieben ist.

Abschließen Ihrer Bearbeitungen
Alle gewünschten Einstellung getroffen? Klicken Sie auf den Button „Aktualisieren“, denn bis dahin sind die getätigten Änderungen nur für Sie, im sogenannten Vorschaumodus sichtbar, durch das klicken von „Aktualisieren“, werden Sie dann veröffentlicht und sind für alle auf Ihrer Website einsehbar.
Die Designeinstellungen für Ausstellungslisten, Werke und Künstler*innen auf Ihrer Website bieten Ihnen die Flexibilität, Ihre Listen individuell anzupassen und ein beeindruckendes visuelles Erlebnis für Besucher*innen zu schaffen. Durch die Kombination verschiedener Optionen können Sie sicherstellen, dass Ihre Website Ihre Kunstwerke optimal zur Geltung bringt. Probieren Sie es doch gleich mal aus!
Passende Beiträge
- Künstler*innen ohne Detailseite anzeigen
Sie möchten den Namen einer oder mehrerer Künstler*innnen zwar auf der Übersichtsseite Künstler*innen Ihrer Website anzeigen, aber keine Detailseite für…
- Werkreihenfolge auf Künstler*innen-Seiten ändern
Möchten Sie auf Ihrer Website die Reihenfolge der Kunstwerke auf der jeweiligen Künstler*innen-Seite ändern? Kein Problem, mit ARTBUTLER NEXT ist…
- Künstler*in auf der Website hinzufügen/entfernen
Künstler*in auf Übersichtsseite der Website hinzufügen Möchten Sie eine neue Künstler*in auf Ihrer Website hinzufügen? Dies ist ganz einfach möglich:…
